基本情報
公開Internet 公開2019/01/01 作成Hiroshi Isituka 職業予備校講師(Physics) 画像ファイルwebp(Chrome,Firefox,Edge) 他はjpeg,png font-familyMS ゴシック ※「MS ゴシック」は一部文字の大きさが異なります。右▶のみメイリオを使っています。 例:MSゴシック ▶▼ メイリオ ▶▼ ※この現象はスマホでは見られませんが,パソコンでは▶が小さく表示されます。
パフォーマンス 「PageSpeed Insights」は、Googleが提供するスコアを測定するためのツールです。 ▶PageSpeed Insights
画像
ファイル名規則 フォルダ名-2桁数字-西暦月日時間.拡張子 400px 例:hikouki03-18-2021111615.png 800px(kを追加) 例:hikouki03-18k-2021111615.png 2000px(kdを追加) 例:hikouki03-18kd-2021111615.png
画像リサイズ
リサイズ超簡単!Pro(フリーソフト) ▶ダウンロード先 「横サイズ優先」と「変換元フォルダに[Resize]フォルダを作製」を指定します。
画質変換
GIMP日本語版(フリーソフト) ▶ダウンロード先 「名前を付けてエクスポート」で上書きできます。
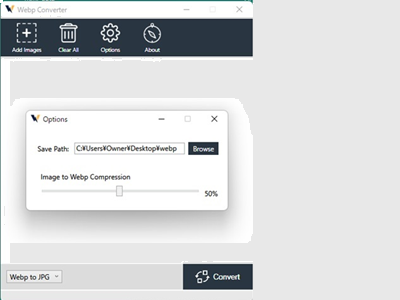
webp画像変換

▶ダウンロード先 C:\Program Files (x86)\Vertexshare\Webp Converter\ に解凍されます。 ショートカットをデスクトップに手動で作製します。 「option」でファイルの出力先を指定します。
PEKO STEP 画像回転 オンラインソフト ▶peko-step.com
画像サイズ一括取得 Arti(フリーソフト) csv出力可 「k本的に無料ソフト・フリーソフト」からダウンロード ▶ダウンロード先
jpeg png 位置情報等削除 ペイントに貼り付けてから保存するので情報は削除される。
png jpeg 圧縮 拡大画像はpngファイルですが圧縮しています。 下記のサイトで圧縮できます。80%程度圧縮できます。オンラインフリーソフトです。 ▶iLoveIMG ●圧縮pngの方がwebpより表示が速いという結果が得られました。 「モーターし推力」のページで比較しました。 圧縮ping 2,582ミリ秒 webp 3,365ミリ秒 実際サイズは圧縮pingのほうがwebpよりサイズが小さくなっています。 圧縮pngもwebpも画質は落ちますが,圧縮pngの方が図や文字がきれいです。
png-svg変換 下記のサイトで変換できます。オンラインフリーソフトです。 ▶cdkm.com 実機の写真について 「再使用が許可された画像」をクリエイティブ・コモンズのルールに従って使用しています。 CC BY-SAのルール 権利者を表示 ライセンスへのリンクを提供 Public domain 知的財産権が発生していない,または消滅した状態 ●Chromeで画像を検索し, 「ツール」→「ライセンス」→「再使用が許可された画像」で検索できます。
動画
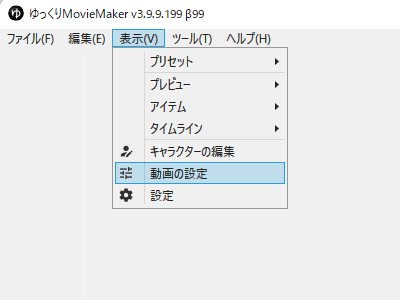
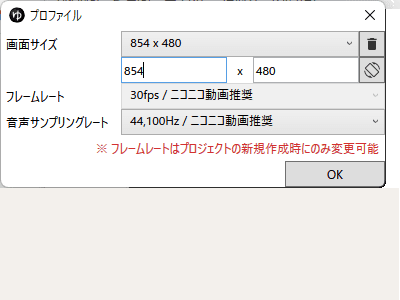
動画編集 YukkuriMovieMaker(フリーソフト) 「ゆっくりMovieMakerのダウンロード」のサイトからダウンロード ▶ダウンロード先 Youtubeのサイズ指定


字幕の大きさと位置
動画リサイズ 「VideoSmaller」のサイトでリサイズ。(オンラインフリーソフト) ▶VideoSmaller

YouTubeの動画埋め込み YouTubeの動画埋め込みはリンク先のサイトから著作物のデータが直接送信されるため,原則として著作権侵害ではありません。
html編集と転送
html編集Brackets(フリーソフト) htmlのタグを直接入力しますが,自由な表現が可能です。 ▶ダウンロード先
サーバーへの転送と管理FFFTP FFFTPはフリーソフです。css,php,jsの転送や属性の変更に使っています 転送モード 転送1 ファイル名で切り替え ← 初期値のまま ▶ダウンロード先 FreeFileSync ftpサーバーとPCのフォルダを同期させるフリーソフトです。 css,php,jsを除外して同期させています。 同期方法はPCのフォルダのミラーをftpサーバーに作ります。PC側で削除するとftpサーバーも自動的に削除されます。FFFTPは手動で削除するので結構ftpサーバーにゴミファイルがたまります。自動で削除されるので便利です。 ▶ダウンロード先
.htaccessファイル
gzip圧縮通信は圧縮ファイルです。サーバーの.htaccessファイルに次を追加します。 <IfModule mod_deflate.c> AddType x-font/woff .woff AddType x-font/ttf .ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE x-font/ttf AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE font/opentype font/ttf font/eot font/otf </IfModule> 圧縮状況は次のサイトで確認できます。
キャッシュ対策
index.html
更新頻度が高いのでトップページのhtmlはキャッシュしない設定です。.htaccessファイルは下記です。サーバーに転送します。 <Files ~ "\.(html)$"> Header add Pragma "no-cache" Header set Cache-Control no-cache </Files> 「page01.html?01」と「page01.html?02」は異なるファイルになる。 → <a href="age01.html" で呼び出すと?の後が異なるとキャッシュは無効になる。
cssとhtmlファイル
cssとリンク先のhtmlファイル(index.html以外)は拡張子で対応。拡張子の後ろに「?」+「作製・変更日付時間」を付け加えています。変更した場合は赤の部分を書き換えます。赤の部分が書き換えられているとブラウザはキャッシュを使わずに読みに行きます。 例:pc.css → pc.css?20200616 Bracketで置換して転送すればindex.htmlがキャッシュされていないので,すべてのhtmlに直ぐに変更が適応されます。
jpg,png,webp
webpに対応しているブラウザではjpg,pngは自動的に振り分けるように指定してあります。一般的には次を.htaccessファイルに追加します。
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$ RewriteCond %{REQUEST_FILENAME}\.webp -f RewriteCond %{QUERY_STRING} !type=original RewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webp
jpg,pngについてはcssと同じ方法ではwebpが更新されません。 ファイル名の中に日付を挿入しています。 例:page0402-03.jpg → page0402-03-20210317.jpg → page0402-03-20210317.jpg.webp どのwebpファイルと置換するが分かるようにもとのファイル名に拡張子「.webp」を付けます。
●画像を差し替えた場合,ファイル名の中に日付を入れるので異なるファイル(新規ファイル)になります。 htmlも書き換える必要がありますが,キャッシュを使わないので,画像の変更が直ぐに反映されます。 ●画像はwebpですが,現在のところChrome,Firefox,Edgeだけが対応しています。jpegもIE用にアップしています。拡大画像は圧縮pngです。
画像遅延表示アンカーリンクが正しく作動するように,画面表示は遅延設定 次の①~③をテスト ①画像処理が終わるまで画面を表示しない <body>を<body style="visibility:hidden" onLoad="document.body.style.visibility='visible'">に書き換える。 ②画像のスペースを開けて先に文を表示 lazysizes-umd.min.jsなどのスクリプトを使用する。 ③画像のスペースを開けて先に文を表示 <img src= の代わりに < src= タグを使う。 結果 ①は画像が多いとしばらく画面に何も表示されない。①は書き換え処理が大変。③が一番楽に対応可能。②と③はほとんど差がない。③はChrome/Firefox/Edge/Operaの最新バージョンが対応。→③を採用しています。 ただし,すべての<img ~ >の中に width height 属性が無いと正しく位置が計算できないのでアンカーリンクの位置がずれます。
ソフトウェア
アクセスログページごとに簡単なアクセスログを取得し,自作ソフトでカウントしています。サーバー名と時間,ブラウザ名だけです。
メールフーム「mailform-v7.2.1」を使用(フリーソフト) ▶ダウンロード先 html,scc,php,jsなどいろいろ使用しているが,config.phpにメールアドレスを入力すれば使用可。 見栄えと入力項目はhtmlの書き換えのみ。丁寧な説明あり。
掲示板レスポンシブBBS(フリーソフト) ▶ダウンロード先
校正とサイトマップ転送
文章校正Enno 日本語の文章のタイポ/変換ミス/誤字脱字エラーをチェック/校正 ▶Enno.jp PRUV(プルーフ) オンライン文章校正支援サービス ▶PRUV
リンクチェックdead-link-checker html,画像リンクのオンラインチェックサービス https://~を入力して「チェック」ボタンをクリックするだけですが時間がかかります。 ▶Dead-link-checker.com
Website Explorer 株式会社アーティス提供html,画像リンクのチェックexeファイル https://~を入力してチェックするほかに転送前のファイルのチェックができます。 転送前のファイルのチェックはドライブ名(D:\...\htmlなど)を入力してチェックします。こちらは短時間でチェックできます。 ▶ 404 Not Foundにさようなら!
サイトマップ sitemap.xml Editor sitemap.xmlを作製します。作成したファイルはgoogle search consoleで転送します。 ▶sitemap.xml Editor
google search console 「サイトマップ」をクリックして転送します。 ▶Google Search Console
Youtube
▶ Youtube Studio動画奨励サイズ 2160p: 3840×2160 1440p: 2560×1440 1080p: 1920×1080 720p: 1280× 720 480p: 854× 480 360p: 640× 360 240p: 426× 240
チャンネル登録
動画のアップロード
googleアカウント
プロフィール写真,バナー画像
終了画面・カード・再生リスト 「コンテンツ」をクリックします。
再生リストの入れ替え 「再生リスト」をクリックします。
再生リストの削除
再生リストコメント
音声消去・BGM
公式シリーズ
カレンダー ▶PHP工房
「【Calendar02】PHP営業日・スケジュールカレンダー(テキスト入力付) フリー・無料版」を使用。 変更場所 config.php $userid[] = '****'; // ユーザーID $password[] = '****'; // パスワード 表示形式 $dspCalendar = 1;(デフォルトは0表形式) 項目文字サイズ,色変更 348行,485行,614行 <div class~の行を書き換え $commentTag = '<span style="color:#000000;">'.rtrim($commentArrayExp[1]).'</span>'; style.css 7行フォント名 font-family:"メイリオ", Meiryo, Osaka, "MS ゴシック", "MS PGothic", sans-serif ※ Clomeでadmin.phpの書き換えてータ保存時に「ページ遷移エラー(トークン)」が出る。これは拡張機能の「HTMLエラーチェッカー0.5.0.5」を無効にして解決。
画像の重ね


<div class="relative"> <a href="./0_n/****.png" data-lightbox="group"> <img src="./0_r/****.jpg" alt ="****" class="jpg4"> <img src="../indexfile/kakudai-2022042614.png" alt ="kakudai" class="absolute"> </a> </div> <a href="./kakudai/*.jpg" target="_blank"> <img src="../indexfile/dai-2023100806.png" alt="拡大" class="absolute2"> </a> </div> <br class="clearleft"><br> <hr class="hr"> <style> .hr{background-color:#fafffc;} </style>
検索 Unicode版msearch を使用 ▶Unicode版msearchのサイト インデックス作成 ../../ https://horo1929.sakura.ne.jp/
パスワード 基本認証用パスワード暗号化 ▶にしし ふぁくとりー